66
4:20 instanceof
1. typeof 目的:能檢查型別
(1)數值
(2)字串
(3)物件
(4)陣列 ---> 會顯示物件
可使用 Object.prototype.toString.call() 來檢查
--->result
(5)函數
(6)null --->萬年bug 會出現物件 (5:14)
(7)undifined
* 陣列、null會顯示物件其他都會顯示其原本型別
2. instanceof 告訴物件是否在原型鍊上
--->result
3. 嚴謹模式
"use strict" 一定要放在函數或是整份文件的第一行
2019年10月25日 星期五
JS學習 Object.create、 polyfill、ES6建立物件方法
6-63
3:10
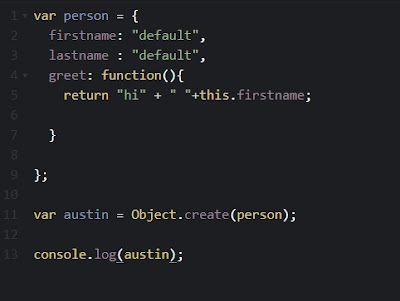
4:48 只是創造一個物件,並在這個物件上建立新物件
Object.create( 原型 );
1.Object.create會用它的原型建立空物件,它的原型就是你傳入Object.create的東西
--->austin 的原型物件就會變成person (這邊顯示不出來)
3:10
4:48 只是創造一個物件,並在這個物件上建立新物件
Object.create( 原型 );
1.Object.create會用它的原型建立空物件,它的原型就是你傳入Object.create的東西
--->austin 的原型物件就會變成person (這邊顯示不出來)
2019年10月24日 星期四
JS學習 for in
JS學習 prototype2
9:10 字串會被轉為物件,但數值不會
5:53
1. 可以在字串或是數值後面增加新的屬性
---> "austin"字串被自動轉換為物件
--->所有字串都可以取用這個方法
2. 數值不會自動被轉換為物件
建議平常不要用函數運算子將"純值"轉換為物件 6-61
5:53
1. 可以在字串或是數值後面增加新的屬性
---> "austin"字串被自動轉換為物件
--->所有字串都可以取用這個方法
2. 數值不會自動被轉換為物件
建議平常不要用函數運算子將"純值"轉換為物件 6-61
JS學習 new 、.prototype
7:41 57
10:00 目的:可以使用函數來創造物件
14:50 函數建構子
1. 使用new時會創造一個新的空物件,讓this指向新的空物件記憶體位置
建立新物件時建議用大寫... Person,會比較好debug
記得加 new ,否則執行時會出現undifined
--->result
--->加入new之後
--->result
5-58
1:50 一旦用new運算子呼叫函數,原型屬性就有意義了
3:56
5:13
7:57 將方法設定在原型裡,可增加效能(重要)
1. 當在.prototype 裡加入新的屬性, 指向其原型的物件,都會新增屬性
---> Austin跟Ally都指向同一個prototypc 因此都新增了屬性
10:00 目的:可以使用函數來創造物件
14:50 函數建構子
1. 使用new時會創造一個新的空物件,讓this指向新的空物件記憶體位置
建立新物件時建議用大寫... Person,會比較好debug
記得加 new ,否則執行時會出現undifined
--->加入new之後
--->result
5-58
1:50 一旦用new運算子呼叫函數,原型屬性就有意義了
3:56
5:13
7:57 將方法設定在原型裡,可增加效能(重要)
1. 當在.prototype 裡加入新的屬性, 指向其原型的物件,都會新增屬性
---> Austin跟Ally都指向同一個prototypc 因此都新增了屬性
2019年10月23日 星期三
JS學習 proto type 、reflection、extend
3:52
5:21
7:28 僅是示範
10:34
scope chain : 尋找使用的變數
prototype chaim : 尋找取用的物件屬性或方法
1:25 5-56 reflection
for in 陳述句
3:09 還會往prototype chain 找
extend
5:21
7:28 僅是示範
10:34
scope chain : 尋找使用的變數
prototype chaim : 尋找取用的物件屬性或方法
1:25 5-56 reflection
for in 陳述句
3:09 還會往prototype chain 找
extend
JS學習 function programming
2019年10月21日 星期一
JS學習 call( )、 applt( ) 、 bind( )
1. bind創造任何你呼叫函數的拷貝(3:10)
.bind(想要this指向的物件)
--->讓this知道要指向person物件
--->result
"austin lin "
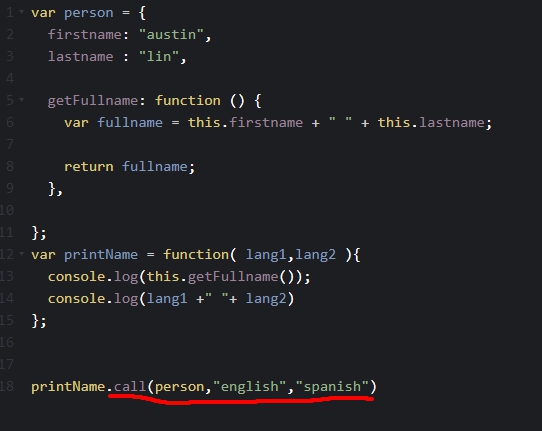
2. call (9:12)(10:12)
不像bind創造函數的拷貝,而是真正執行他
call( 想要this指向的物件 , 參數 , 參數)
--->result
也可用此表示

3. apply(10:32) 跟call差不多,但僅接受 陣列作為參數傳入
4. function borrowing
5. function currying(15:02)運用bind 拷貝的特性
16:14 輸入參數,設定參數的永久值
bind( 要輸入的物件 , 參數 , 參數 )
--->
(1)coutSet2(4)---> 4 為第2個參數 --> 2*4=8
(2)第2個 var countSet3 bind()裡值已固定2,3,之後再輸入4也不會改變結果--->2*3=6
(3)若bind()都沒輸入, 則取用回傳函數裡的值---> 4*4=16
.bind(想要this指向的物件)
--->讓this知道要指向person物件
--->result
"austin lin "
2. call (9:12)(10:12)
不像bind創造函數的拷貝,而是真正執行他
call( 想要this指向的物件 , 參數 , 參數)
--->result
也可用此表示

3. apply(10:32) 跟call差不多,但僅接受 陣列作為參數傳入
5. function currying(15:02)運用bind 拷貝的特性
16:14 輸入參數,設定參數的永久值
bind( 要輸入的物件 , 參數 , 參數 )
--->
(1)coutSet2(4)---> 4 為第2個參數 --> 2*4=8
(2)第2個 var countSet3 bind()裡值已固定2,3,之後再輸入4也不會改變結果--->2*3=6
(3)若bind()都沒輸入, 則取用回傳函數裡的值---> 4*4=16
2019年10月20日 星期日
JS 學習 closure (封包)
4-46 5:06 6:45
1.目的: 就算執行環境消失,仍確保函式可以取到要用的變數(7:50)
--->result
仍可以跑出結果
--->執行完return時,greet()執行環境就離開執行堆,但language "hello" 記憶體仍留著
1.目的: 就算執行環境消失,仍確保函式可以取到要用的變數(7:50)
--->result
仍可以跑出結果
--->執行完return時,greet()執行環境就離開執行堆,但language "hello" 記憶體仍留著
js 學習 立即呼叫的函式(IIFE)
1. 立即呼叫的函式: 在函式後面加 ( ) ,即會立即呼叫
--->result
4-44 09:35
2. 當JS看到function在開頭時,就會預設其為陳述句(需要有名稱不能是匿名的)
---> 會讀不到
--->解決辦法
讓第一個字母不是function,用( )把function包起來--->創造一個函式物件
確保其他函式用到相同程式碼,不會產生衝突
--->result
--->此非常常見於大型框架中
--->result
4-44 09:35
2. 當JS看到function在開頭時,就會預設其為陳述句(需要有名稱不能是匿名的)
---> 會讀不到
--->解決辦法
讓第一個字母不是function,用( )把function包起來--->創造一個函式物件
確保其他函式用到相同程式碼,不會產生衝突
--->result
--->此非常常見於大型框架中
2019年10月19日 星期六
js學習 arguments(參數)
vue的筆記
目錄 //mvvm //綁定 //資料綁定的方式 //修飾符 //按鍵修飾符 //縮寫 //class 動態切換 //computed //表單裡各元素的v-model綁定 //元件: 能夠獨立儲存自己的狀態 //vue 的生命週期 //切換className的各種寫法 //v...